2021. 2. 12. 16:00ㆍUX 아티클 ✏️/① UX 디자인
원문: www.nngroup.com/articles/priming/
Priming and User Interfaces
Exposure to a stimulus influences behavior in subsequent, possibly unrelated tasks. This is called priming; priming effects abound in usability and web design.
www.nngroup.com
다음 문장을 읽어보세요:
“The aroma of warm bread spread tantalizingly out of the bakery.”
"따스한 빵의 향이 감질나게 베이커리 밖으로 퍼집니다."
그리고 지금 빈칸을 단어의 형태로 채워주세요.
B_ _ T_R
당신은 아마 “barter,” “banter,” “beater,” “bitter,” 나 “better.”은 생각하지 않았을 것입니다. 사실, 당신의 단어는 “butter"일 확률이 높죠. “bread and butter”라는 구문은 영어에서 꽤 흔하며, “bread”와 "butter"는 꽤 밀접한 관련이 있어요. 그래서 다른 적합한 대안 대신 "butter”를 생각한 것입니다.
심리학자들은 이 현상은 '프라이밍'이라 부릅니다. 이 현상은 한 가지 자극(이 경우엔, 빵의 향에 대한 처음 구문)에 노출되면, 다른 자극(이 예시에서는 당신이 채워야만 했던 단어 템플릿)에 대한 후속 반응에 영향을 준다는 의미입니다. 늦은 밤 공포영화를 본 뒤엔 코미디영화를 봤을 때보다 훨씬 더 소음과 삐걱되는 소리에 깜짝 놀라는 것과 같은 현상이죠.
여러 연구에선 이미 "친절함(kindness)"과 같은 단어를 들었을 때 타인을 더 친절하다고 판단하는 경향이 있다는 것을 입증했습니다. 그리고 만약 청소부의 냄새를 느꼈다면, 청소와 관련된 활동을 떠올리고 부스러기가 많은 과자를 덜 지저분하게 먹는 경향이 드러났죠. 또한 프라이밍은 마케팅과 광고분야에 있어 활용되는 효과적인 설득 도구입니다.
프라이밍과 웹디자인
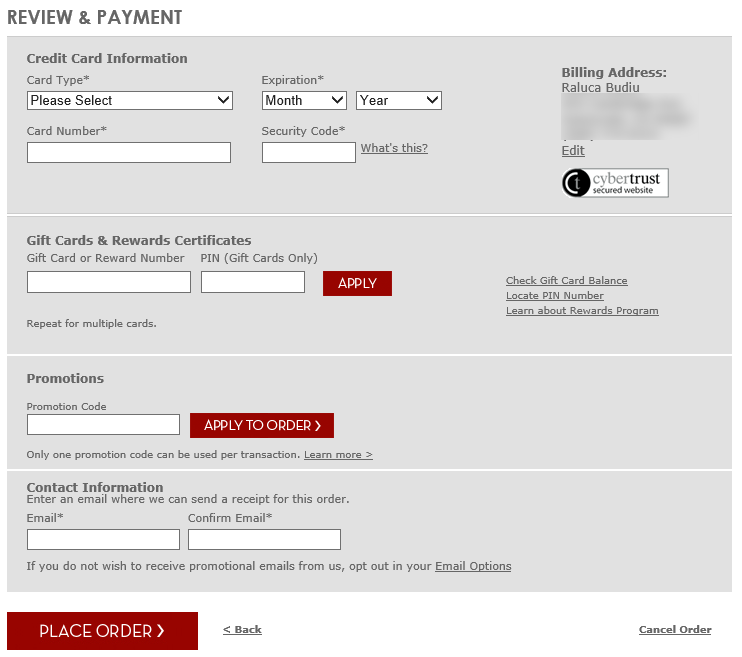
인터페이스에서의 요소들은 사용자의 기대와 행동에 중요한 요소입니다. 예를 들어 이커머스 웹사이트의 정보 확인 페이지에 있는 쿠폰 입력 필드를 살펴봅시다. 우리의 이커머스 사이트 연구에서 여러 번 봐온 결과, 비록 사용자가 쿠폰을 사용할 계획이 없었더라도 쿠폰 박스의 존재는 정보 확인 단계를 이탈해 프로모션 코드를 찾도록 유도합니다. FoMO(fear of missing out)는 쿠폰 코드 입력이 두드러지는 사이트에서 큰 판매손실을 야기합니다.

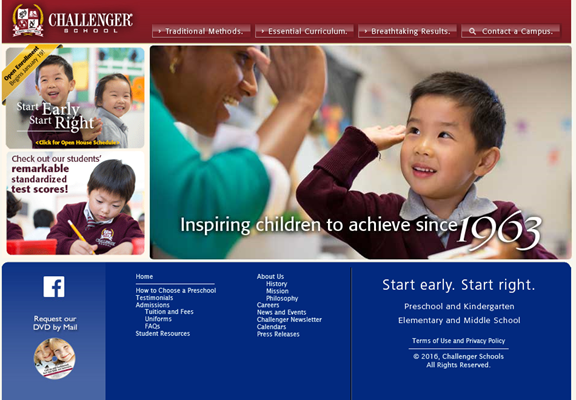
이미지와 페이지 내용은 웹사이트에 대한 기대를 형성에 중요합니다. 만약 이러한 기대가 충족됐다면, 전반적인 경험은 부드럽고 기쁠 것입니다. 그러나, 그 가정이 잘못됐다는 것이 알게 됐을 때 사람들은 종종 이 사이트의 사용성이 형편없다고 받아들입니다. 아래 예시처럼, 사립학교 사이트의 홈페이지에는 이 학교가 유치원이거나 기껏해야 초등학교 1학년만 포함한다고 믿게끔 만드는 몇몇 어린아이들 사진이 있습니다. 사실 이 학교는 8학년까지 포함하는데 말이죠.

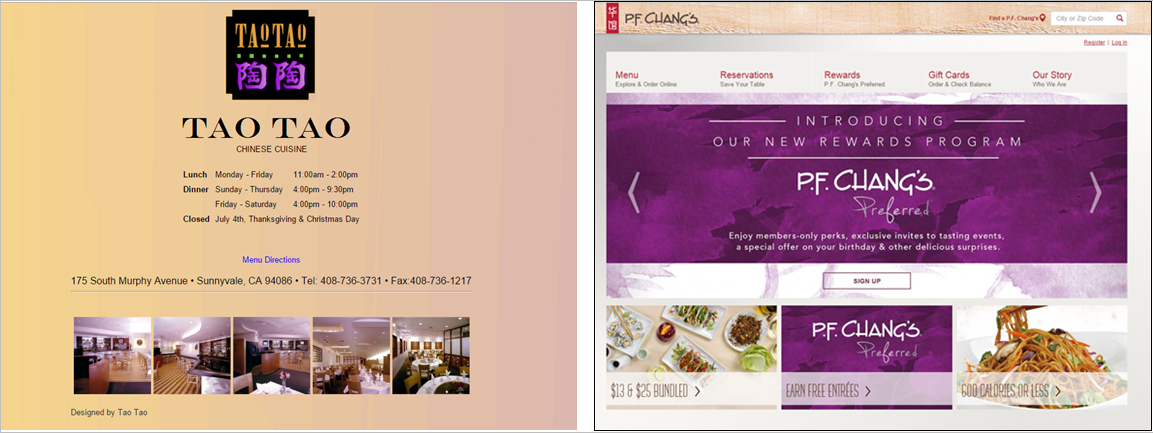
웹페이지에서 보고 느끼는 것과 페이지의 미학은 또한 웹페이지와 비즈니스에 첫인상을 남깁니다. 아래, 두 개의 다른 중국식당의 웹페이지를 확인할 수 있을 것입니다. 당신은 아마 웹페이지만 보고 두개의 중화 레스토랑 중 어떤 곳이 체인점인지 쉽게 확인할 수 있을 것입니다. 비록 사용자는 항상 의식적으로 이러한 추론을 공식화하진 않지만, 이러한 것은 안암리에 사용자의 행동과 사이트와의 인터렉션뿐만 아니라 회사에 대한 태도에 영향을 줍니다.

프라이밍과 사용성 평가
만약 당신이 사용성 평가를 시행하거나 계획이 있다면, 훌륭한 테스트는 어떤 방식으로든 참여자에게 편견을 가져서는 안 된다는 것을 명심해야 합니다. 사용자 실험에 있어서도 Task에 사용된 단어부터 진행자의 행동까지 사람들에게 영향을 주는 많은 요인들이 있습니다. 이미 인터페이스(UI)에 있는 용어를 테스크에 사용할 때, 참여자들은 테스트에 영향을 받아 정확한 용어를 찾는 경향이 있습니다.
예를 들어, 어떤 테스트에서 우리는 사용자들에게 “iPad keypad.”를 찾으라고 요청했습니다. 비록 그 "“keypad.”라는 단어가 “keyboard”만큼 자주 사용되진 않지만, 대부분의 사용자들은 검색바에서 “keyboard” 대신 "“keyboard”를 검색했습니다. 다시 말해, 우리는 효과적으로 사용자를 더 드문 용어를 사용하게끔 했습니다. 웹사이트가 실제로 제품 이름과 같은 용어를 사용했다면. '우리 프로덕트는 찾기 쉬워!'라는 잘못된 결정을 내릴 수 있습니다.
사용성 평가의 다른 프라이밍 예시는 모더레이터가 무심코 사용자들이 특정한 방식으로 행동하게끔 유도할 때입니다. 가끔 모더레이터의 과한 친절은 참여자로 하여금 친절에 보상하고자 디자인에 대해 긍정적으로 응해야만 하고 테스트를 완료하기 위해 열심히 노력해야 한다고 느끼게 합니다.
다른 상황에선, 모더레이터는 너무 많이 말하거나 많은 단어를 사용하여 사용자를 편향시킬 수 있습니다. 예를 들어 "이 버튼 무엇이라고 생각하세요?"같은 질문은 버튼을 인지하지 못했음에도 UI 요소가 버튼임을 알 수 있게 합니다. 그리고 가끔 불가피하게 진행자는 사용자에게 시연을 하며 특정 행동을 유도할 수 있습니다. 어린이 대상 연구에서, 우리는 방황하는 사용자에게 가끔 뒤로 가기 버튼을 누르면 이 전화면으로 돌아갈 수 있다고 다시 알려줬었습니다. 비록 이전에 뒤로가기 버튼을 그 아이는 한 번도 사용하지 않았지만, 지시 후에는 모든 테스크에 대부분 그것을 이용했습니다.
사용성 테스트나 웹디자인에서 프라이밍은 반드시 고려해야 합니다. 이 속임수는 당신과 당신의 사용자의 이익을 위해 사용되고, 당신의 사이트의 목표와 사용자의 니즈에 부합하는 기대와 행동에 편견을 심어주는 것입니다.
Priming and User Interfaces
Exposure to a stimulus influences behavior in subsequent, possibly unrelated tasks. This is called priming; priming effects abound in usability and web design.
www.nngroup.com
'UX 아티클 ✏️ > ① UX 디자인' 카테고리의 다른 글
| [UX 방법론/스터디] 카드소팅 테스트 정량적 분석법 (0) | 2021.02.24 |
|---|---|
| [UX 방법론/스터디] 카드 소팅과 덴드로그램 그룹화 (0) | 2021.02.23 |
| [번역] 시간 없을 때 보면 좋은 'UX 매핑법' 비교 (0) | 2021.01.23 |
| [번역] 프로덕트 클릭율 높이기: Information Scent (0) | 2021.01.12 |
| [번역] The ROI of UX Design (0) | 2021.01.07 |

