2022. 1. 6. 00:00ㆍUX 아티클 ✏️/③ UX 라이팅
'콘텐츠 UX 디자인 : 쉽게 읽히는 온라인 콘텐츠를 위한 사용자 경험 디자인'을 기반으로 작성된 글입니다.

온라인 서비스에 딱 맞는 격언이 있다.
"적을수록 좋다."
사이트 방문자가 알고 싶어 하는 것은 무엇일까? 알아야 하는 것은 무엇일까? 웹이나 앱에서 사용자가 원하는 양만큼의 콘텐츠만 보여주려면 '원하거나 필요한 정보'를 보여줘야 한다.
1. 사람들이 필요로 하는 것만 제공하라
2. 자르고, 자르고, 또 잘라라!
3. 핵심부터 써라
4. 언어의 담장을 허물어라
5. 유용한 정보를 제공하는 것으로 마케팅하라
6. 용도별로 정보를 여러 층으로 나눠라
1. 사람들이 필요로 하는 것만 제공하라.

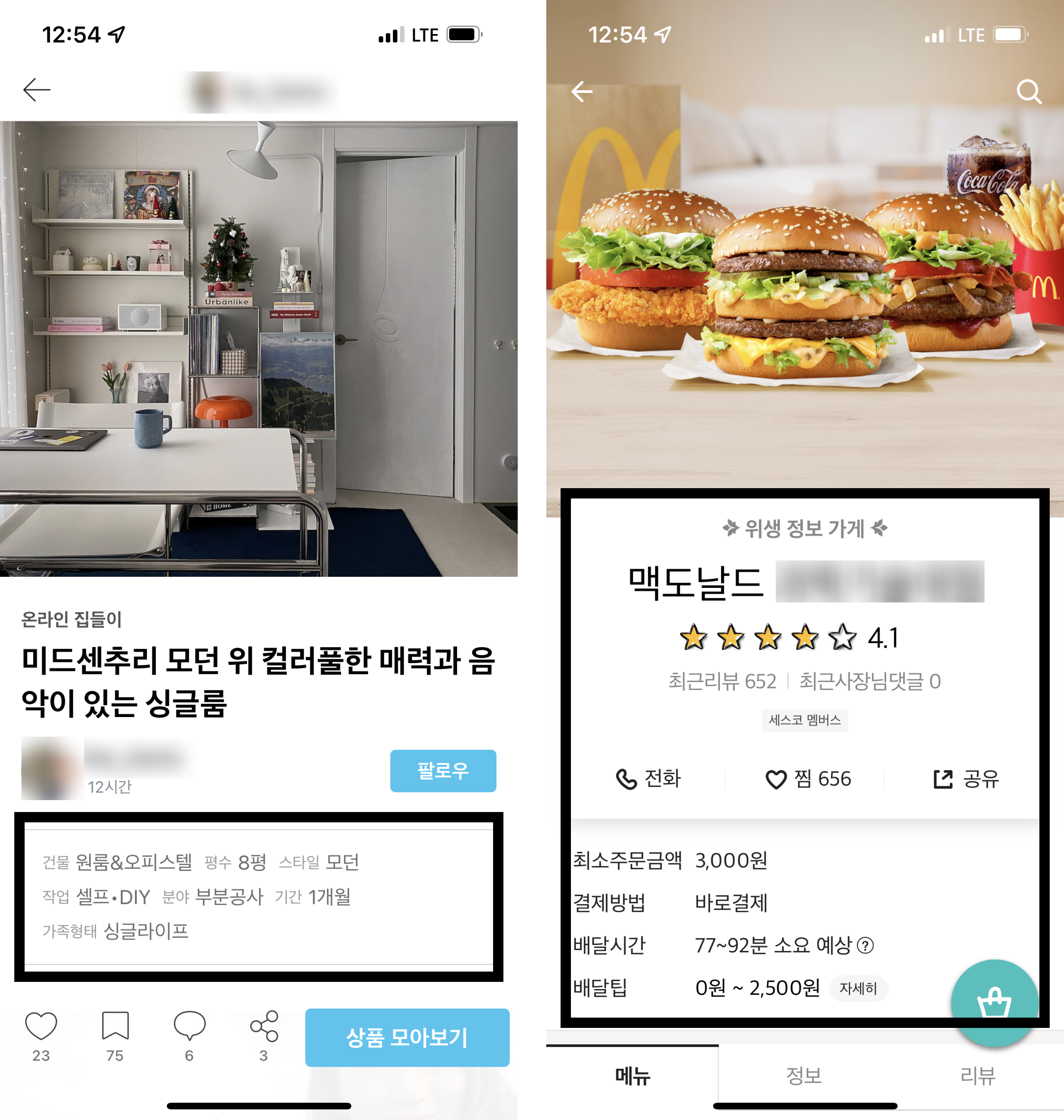
아무리 중요한 내용이더라도 사용자가 중요하게 생각하지 않는다면, 포기하든, 페이지 아래로 내리든, 레이어를 이용해 다른 페이지에 보여 주든 해야 한다. 사용자의 관점에서 주제를 생각하고, 가장 궁금해할 만한 질문을 몇 가지 뽑아 내용을 구성한다.
때로는 말을 많이 잘라서 이해하는데 필요한 최소한의 정보까지 누락시키는 경우도 있다. 사용자는 글을 이해하기 위해 그들의 경험과 지식을 활용하기때문에 우리는 사용자가 알고 있는 것과 알지 못하는 것을 파악하여 정보를 구성해야 한다. 만약 핵심 사용자 군이 있다면, 그들을 대상으로 테스트하는 것도 좋다.
2. 자르고, 자르고, 또 잘라라!
대부분의 사용자는 많이 읽는 것을 싫어한다. 그들은 그저 필요한 정보만 얻으면 된다. 꼭 필요한 내용으로 압축하기 위해서는 방문자가 알고 싶어하는 것에만 집중하고, 사실에만 집중하여 잔가지를 쳐내면 된다. 성공적인 웹 콘텐츠를 만드는 열쇠는 핵심 메시지를 담되 불필요한 말을 제거하는 것이다.
토스는 문장 안에서 아무런 기능을 하지 않는 단어를 제거하여 간결한 문장을 쓰자는 의미에서 ‘잡초 뽑기(Weed cutting)’ 라는 라이팅 원칙을 수립했다.

3. 핵심부터 써라.
핵심이 무엇이든 반드시 앞에 놓아야 한다. 많은 사람들은 이 페이지가 필요한지, 사용하기 쉬운지 판단하기 전에 페이지나 단락의 처음 일 부부만 읽는다. 필요 없다는 생각이 들면 바로 이동한다.

아이트래킹을 통해 사람들의 시선을 히트맵으로 살펴보면, 상단부를 거쳐, 글머리 기호 앞 쪽에 시선이 몰려 있는 F형태를 보인다. 처음 몊 줄 이후에는 전체적으로 보지 않고 각 줄의 앞부분만 봄을 파악할 수 있다. 아래로 내려갈수록 읽는 양이 떨어지는 것도 볼 수 있다.
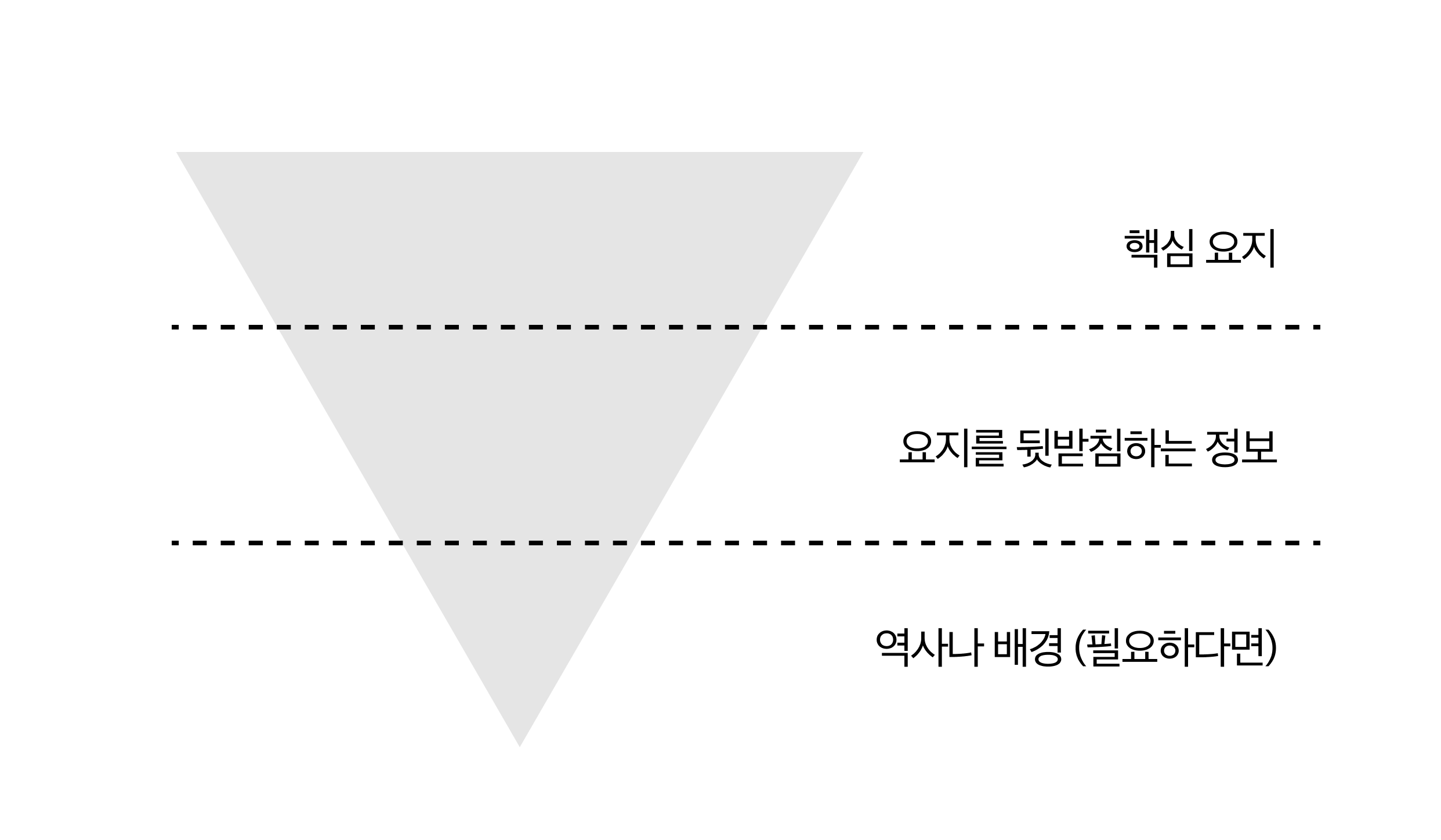
저널리스트나 기술 분야의 작가들은 독자가 제목이나 첫 단락을 먼저 살펴 본다는 사실을 안다. 이 때문에 이들은 '역 피라미드'스타일로 글을 쓴다. 이 스타일은 핵심 요지가 제일 먼저 보이는 글쓰기다. 초반에 본문의 일부분이나 재미있는 사실을 제시하면서 독자를 확 끌어들인다.



2편에서 이어서..

'UX 아티클 ✏️ > ③ UX 라이팅' 카테고리의 다른 글
| [UX Writing] UX 라이팅 두가지로 요약해드립니다. - ❷편. 맥락에 따라 일관된 성격으로 말걸기 (0) | 2023.09.18 |
|---|---|
| [UX Writing] Q: UX 라이팅 어떻게 써야할까요? A: 두가지로 요약해드립니다. - ❶편. 이해하기 쉽게 쓰기 (1) | 2023.07.28 |
| [UX Writing] 개념 뽀개기 (UX 라이팅, UX 디자인, 마이크로카피, 카피 라이팅, 테크니컬 라이팅, 콘텐츠 전략 뭐가 다른데??) (2) | 2023.07.28 |
| [UX Writing] 03_데이터 드리븐 UX Writer가 되는 방법 (0) | 2022.02.14 |
| [UX Writing] 02_없으면 안되는 내용에만 집중하기 (0) | 2022.01.12 |

